Contributing to a User-centered Design System
Project
In-house Design systems
Credit
Bruce Ashtiani - Principle UX Designer
Janet Lai - UX Designer
Quang Tran - UX Engineer
What I did
Research
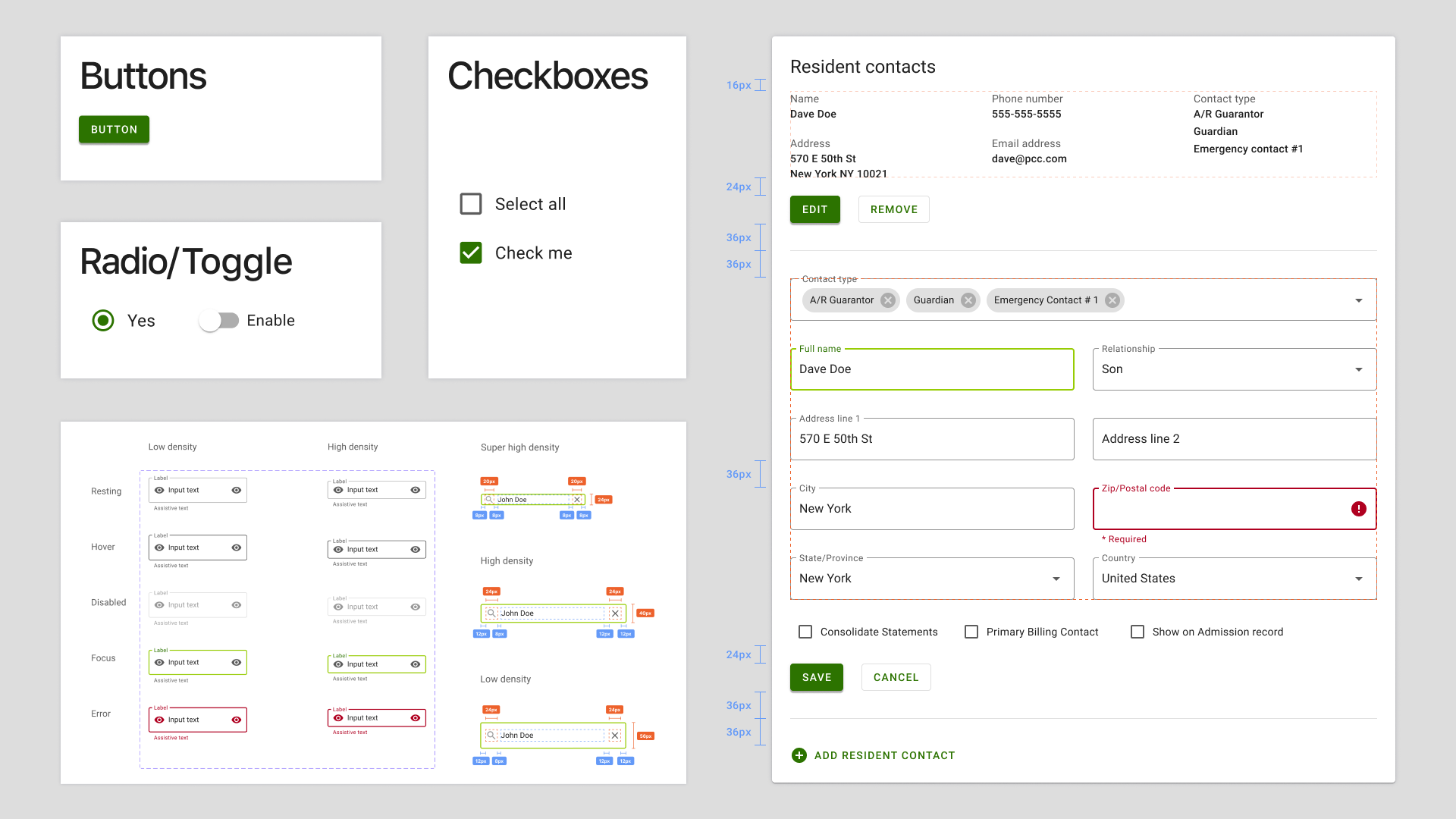
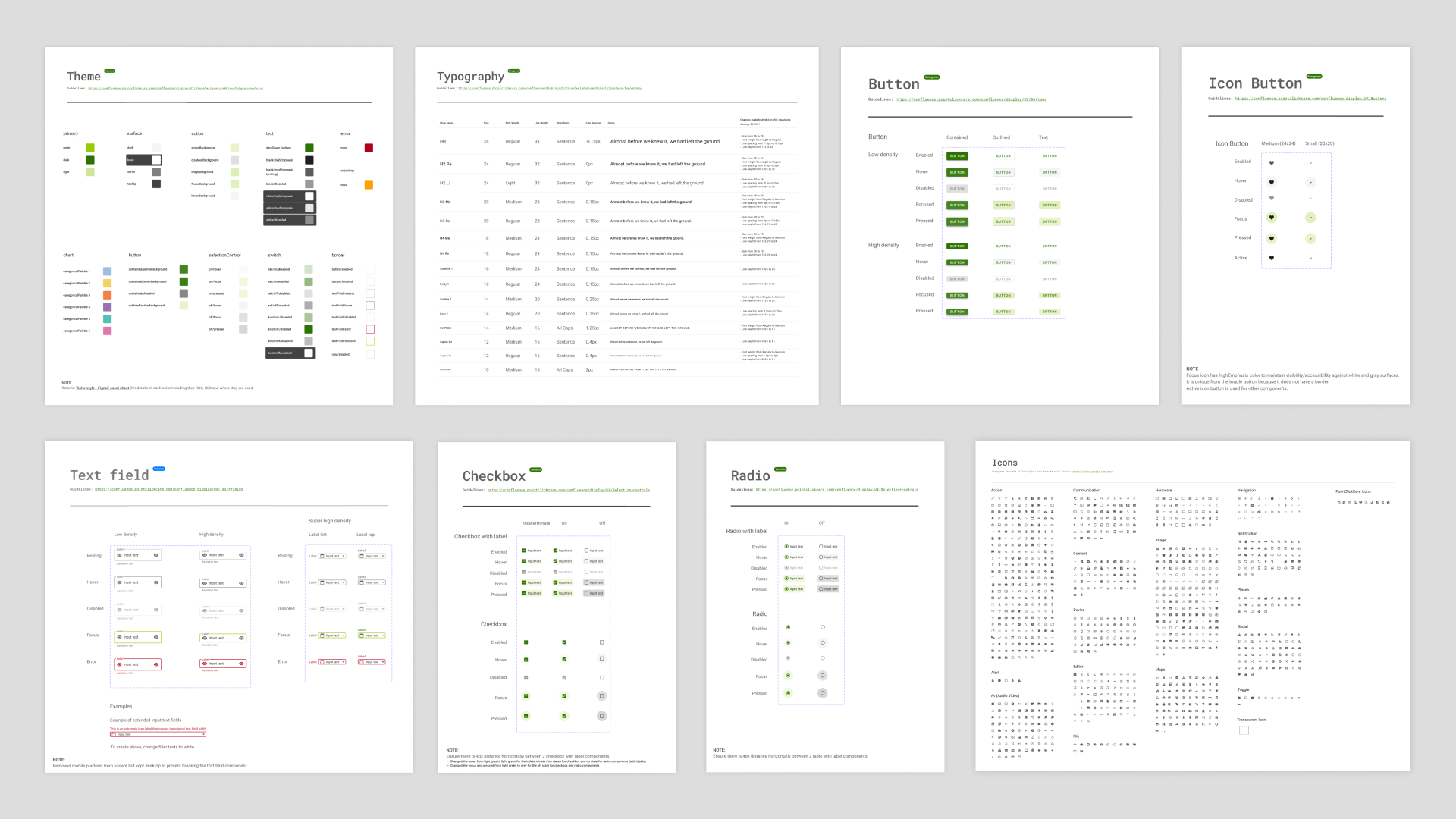
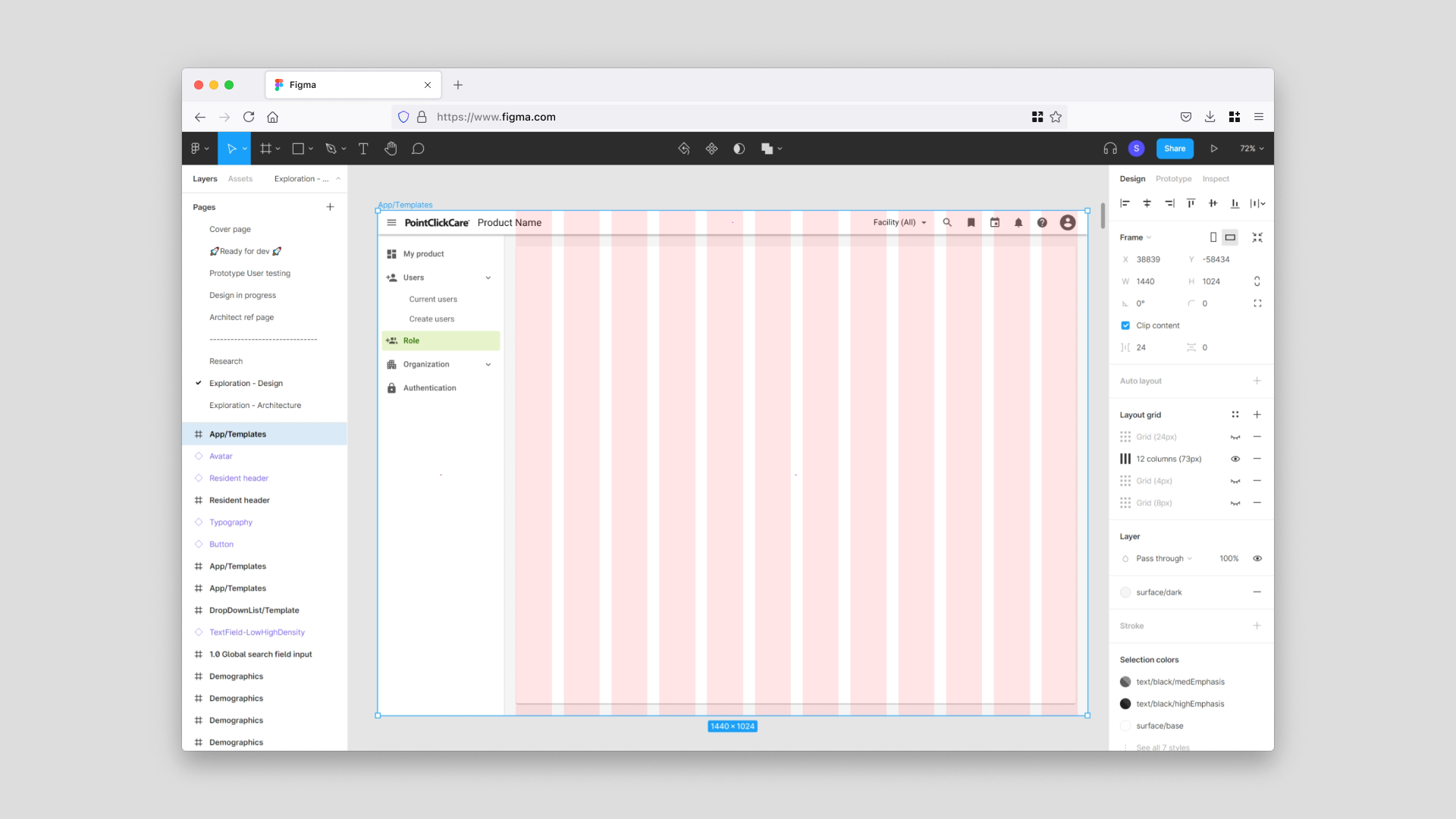
Component design in Figma
Documenting in Confluence
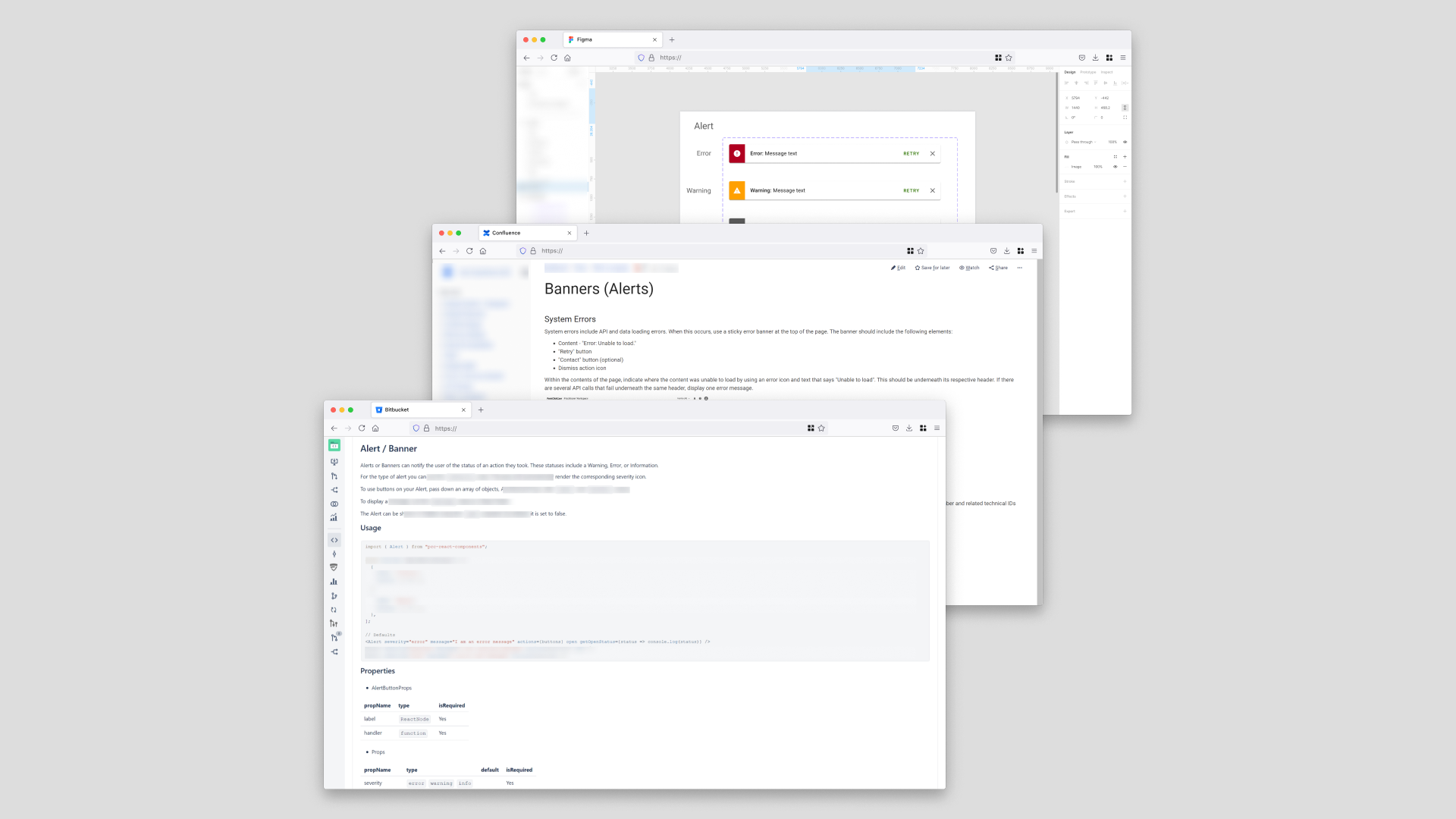
Figma Deck

PointClickCare serves the North American senior care Health industry. Pointclickcare design team were redesigning the whole UI with a consistent design system with Figma and react component. As a UX Designer, I assisted the team build simple, with easy-to-use components that allow product designer to build exceptional experiences and consistency, bring better communication and clarity to developers and stakeholders.
Business motivation
As products gained complexity, investing in our design system will bring more speed and efficiency. As we started to redesign, we saw that it made sense to align components from a visual and interaction standpoint to create a single source of truth in aesthetics, behavior, build and experience.
Goals and Objectives
Having a cohesive and scalable UI design system that works with complex data is crucial as we develop real-time data web applications for our users. A design system is the blueprint for developing and maintaining product. So a good way to start is by planning, each system is unique so the process may not always be the same.
During the initial planning phase, what are the goals for the system?
- Speed up design hand over to development
- Enable consistent and perfect branding across all products
- Increase accessibility
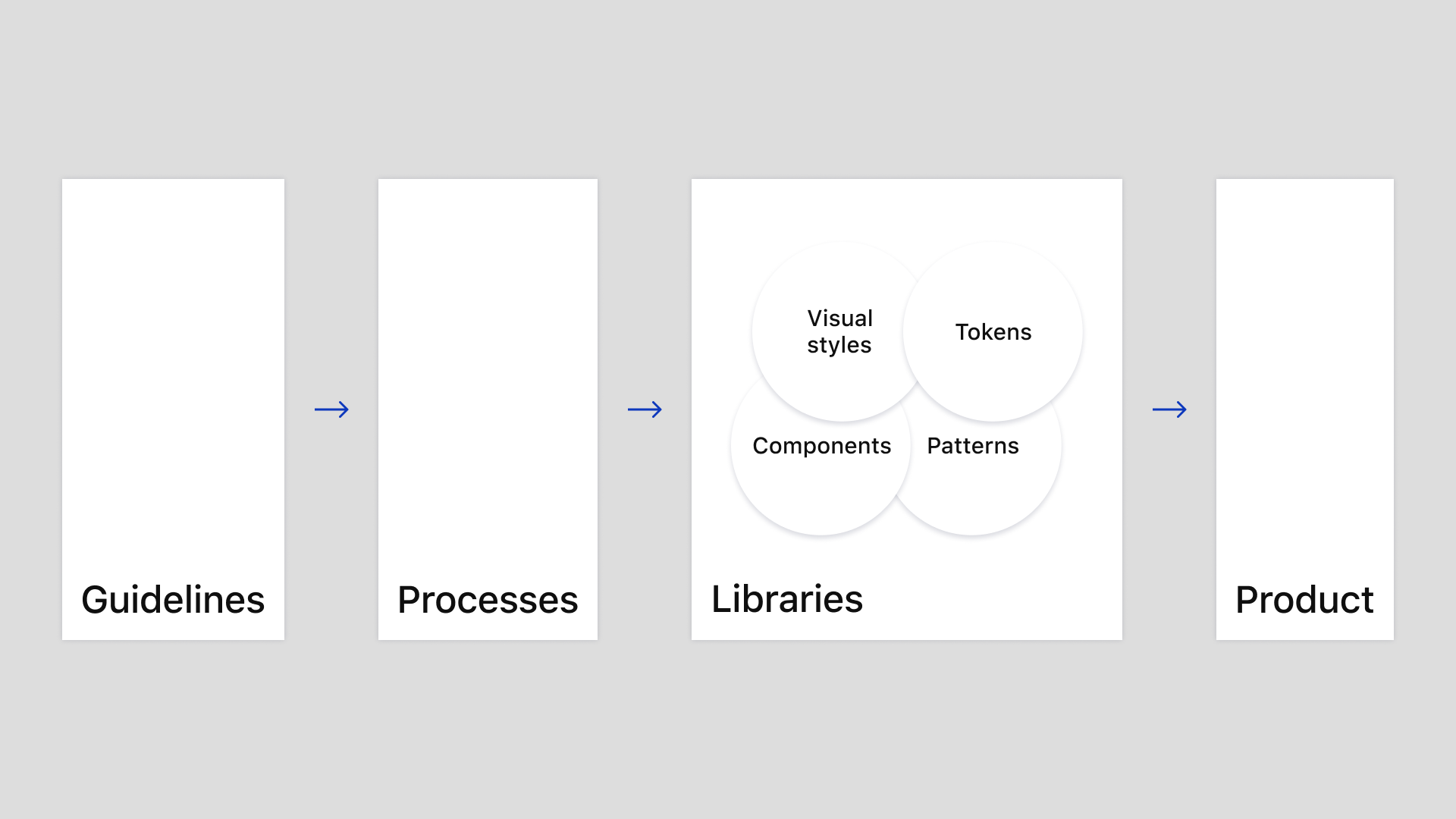
Design System Architecture
A design system isn’t only a library we use to build a digital product. It is a collection of reusable components, guided by clear standards and processes, that can be assembled together to build any number of applications to help with a customer's journey and fullfil business objectives.

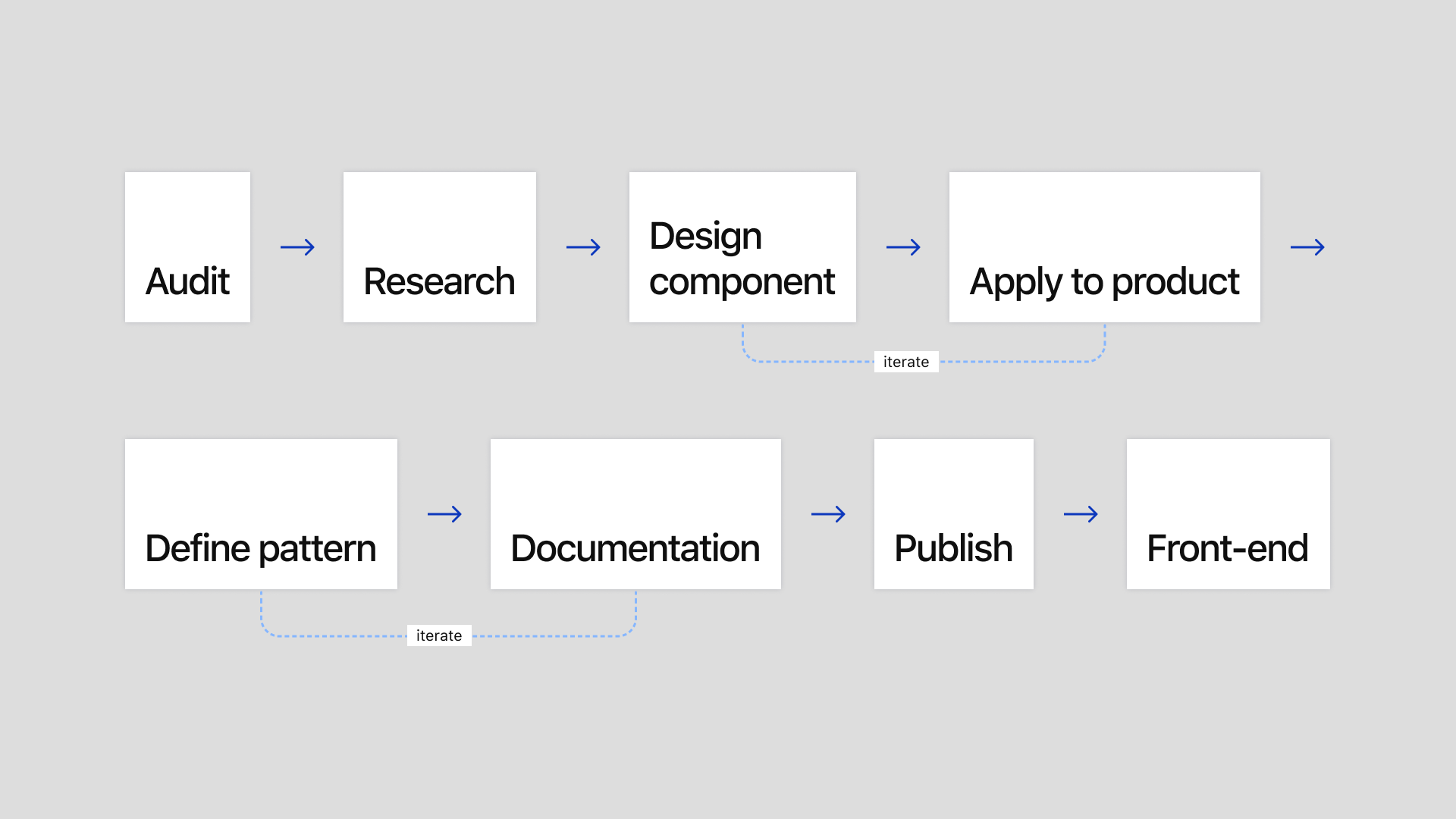
Processes
With the team, I assisted the effort of designing and defining user interaction patterns through UI components, visual style, documentation, and prototypes driven by a lot of usability testing and research on UX best practices. Throughout this iterative development process, I collaborated closely with other UX designers and front-end developers to maintain and create new components for our UI library.
My role also includes communicating with stakeholders and defining the design system project scope, timelines, and deliverables within our development team sprints and milestones, and guiding other designers in utilizing the design system.


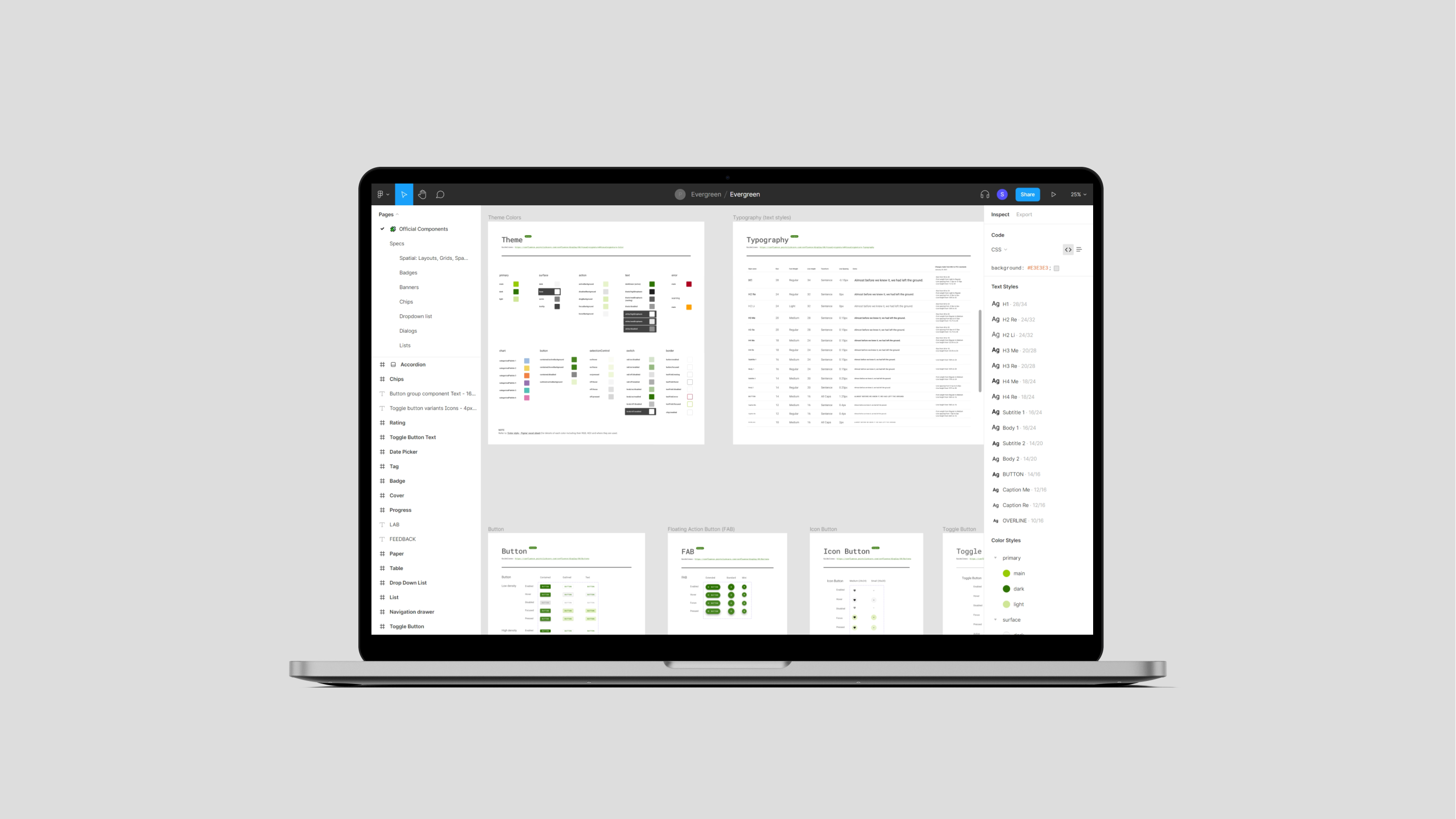
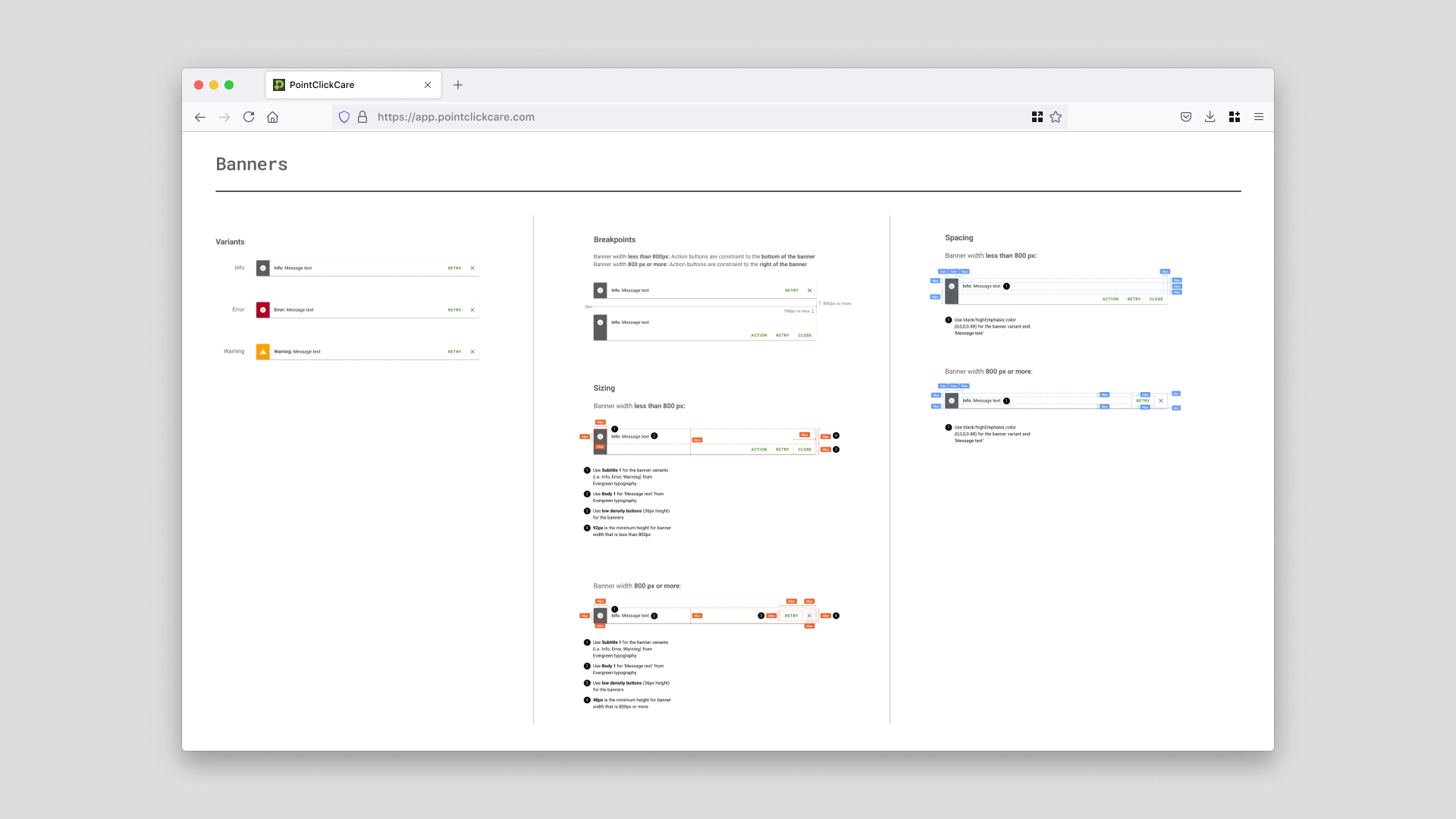
Contributing to library
Day by day, as a product experience team, we’ve taken an effort to maintain UI assets in Figma, created UI components, defining interactions and determining component use cases. We worked with team members to update and maintain components in the Figma design system library for designers to easily find and access the assets.
We also refined the existing UI components as needed and communicated with front-end engineers to implement our figma components as React components.



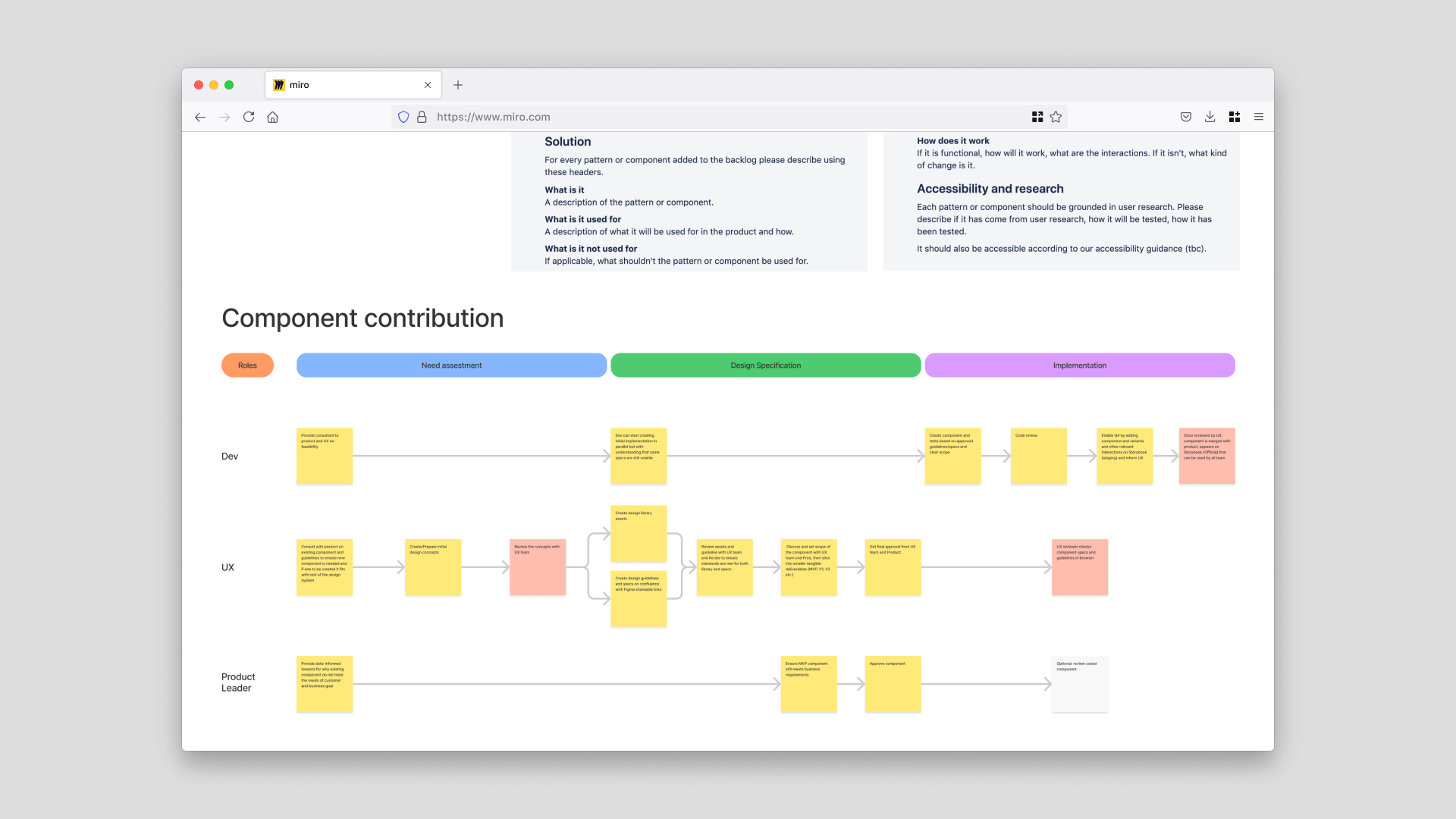
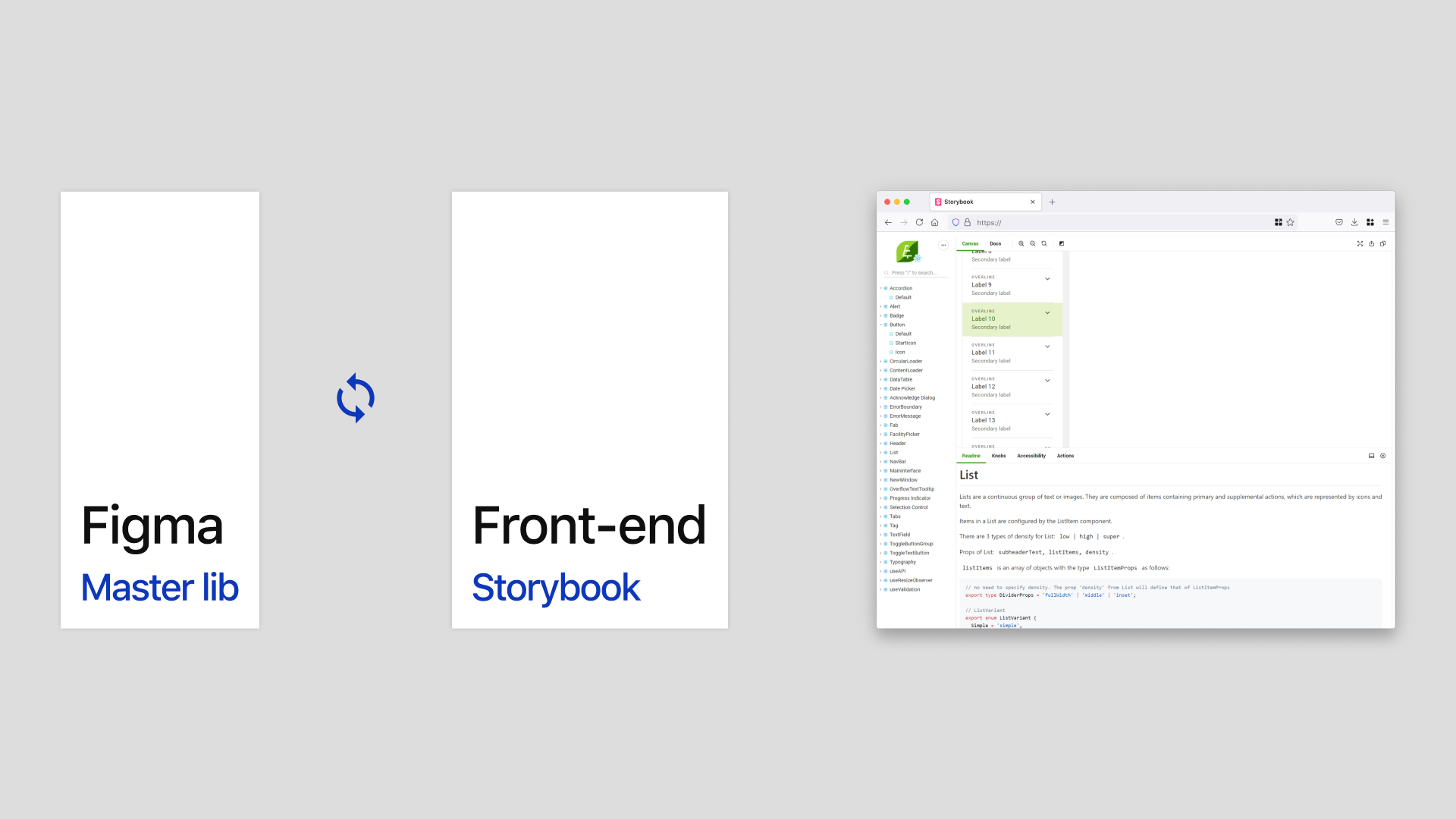
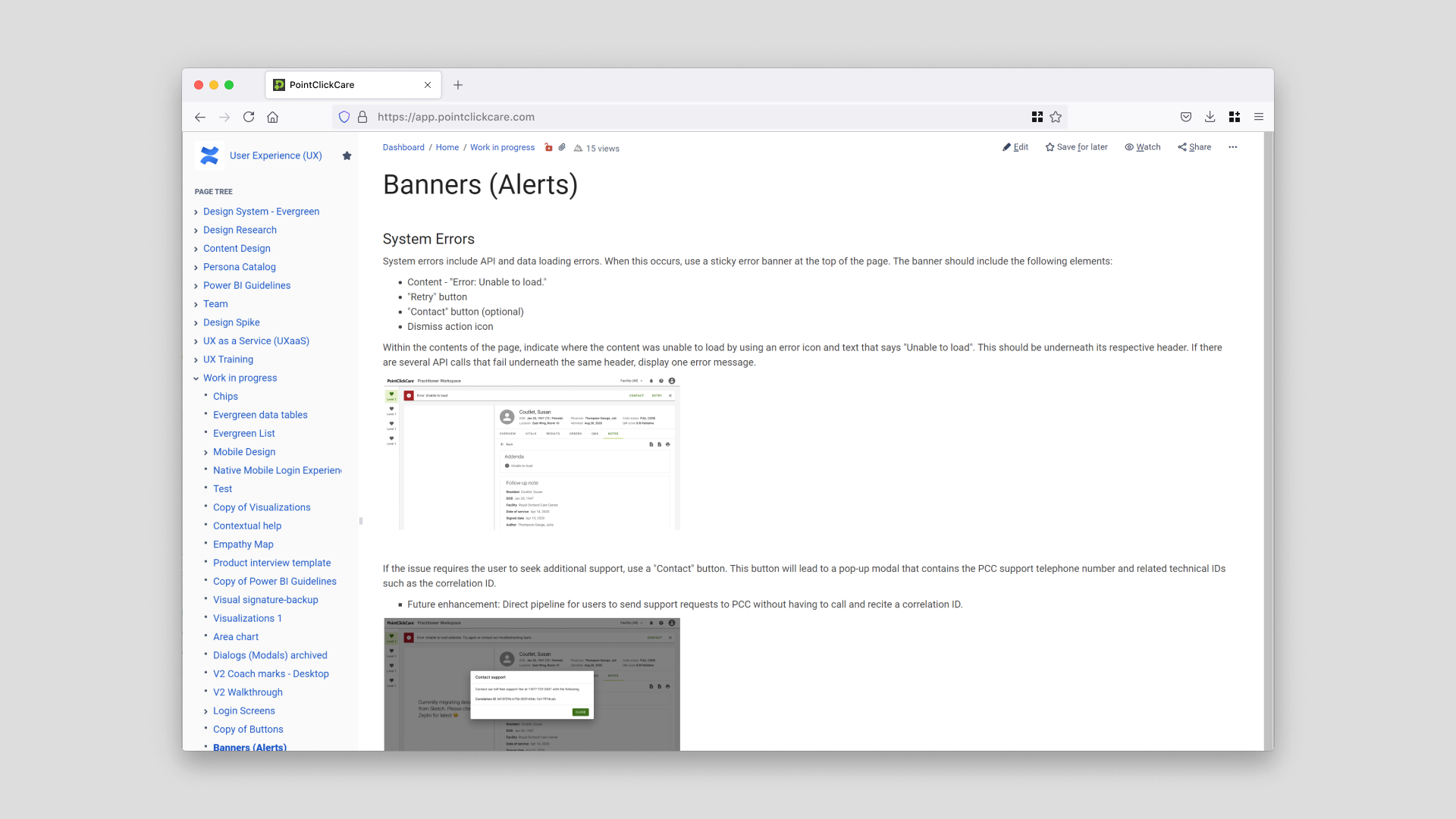
Documentation
The design system is fully documented, including usage guidelines and specifications for all foundations, patterns and components. The Design System is concurrently hosted on Figma and Storybook on the frontend, with Confluence used to manage documenting on the design side.




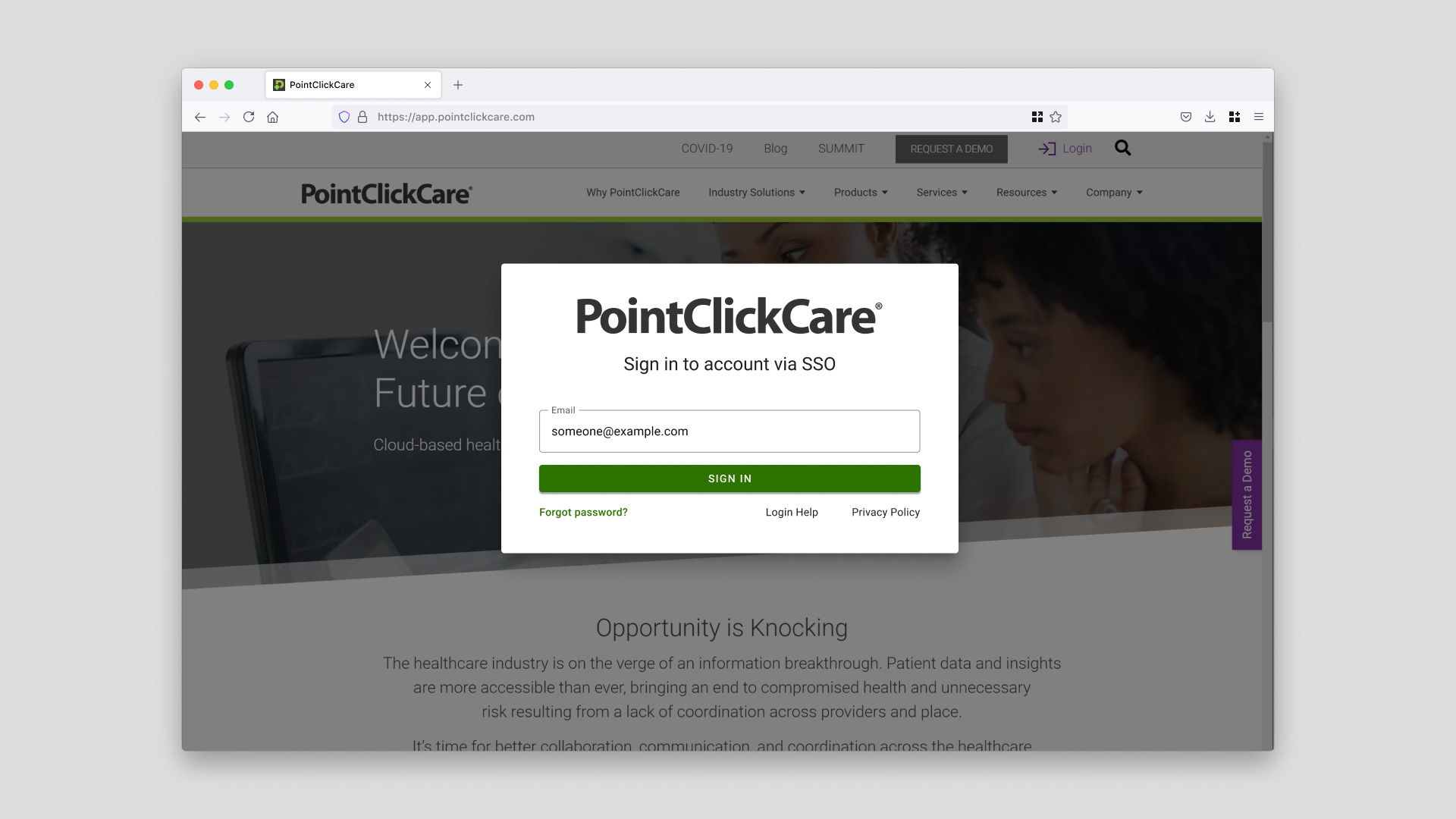
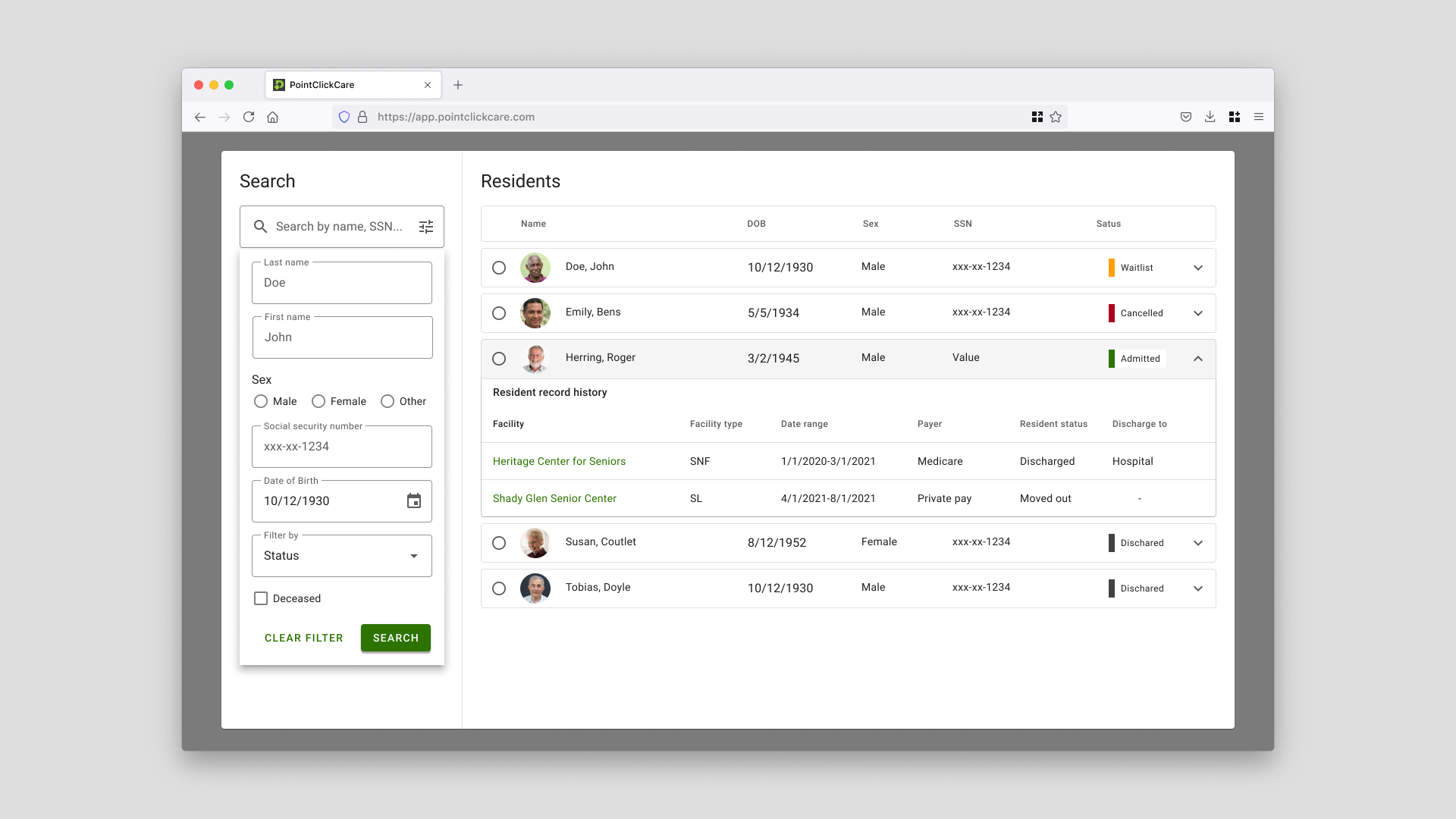
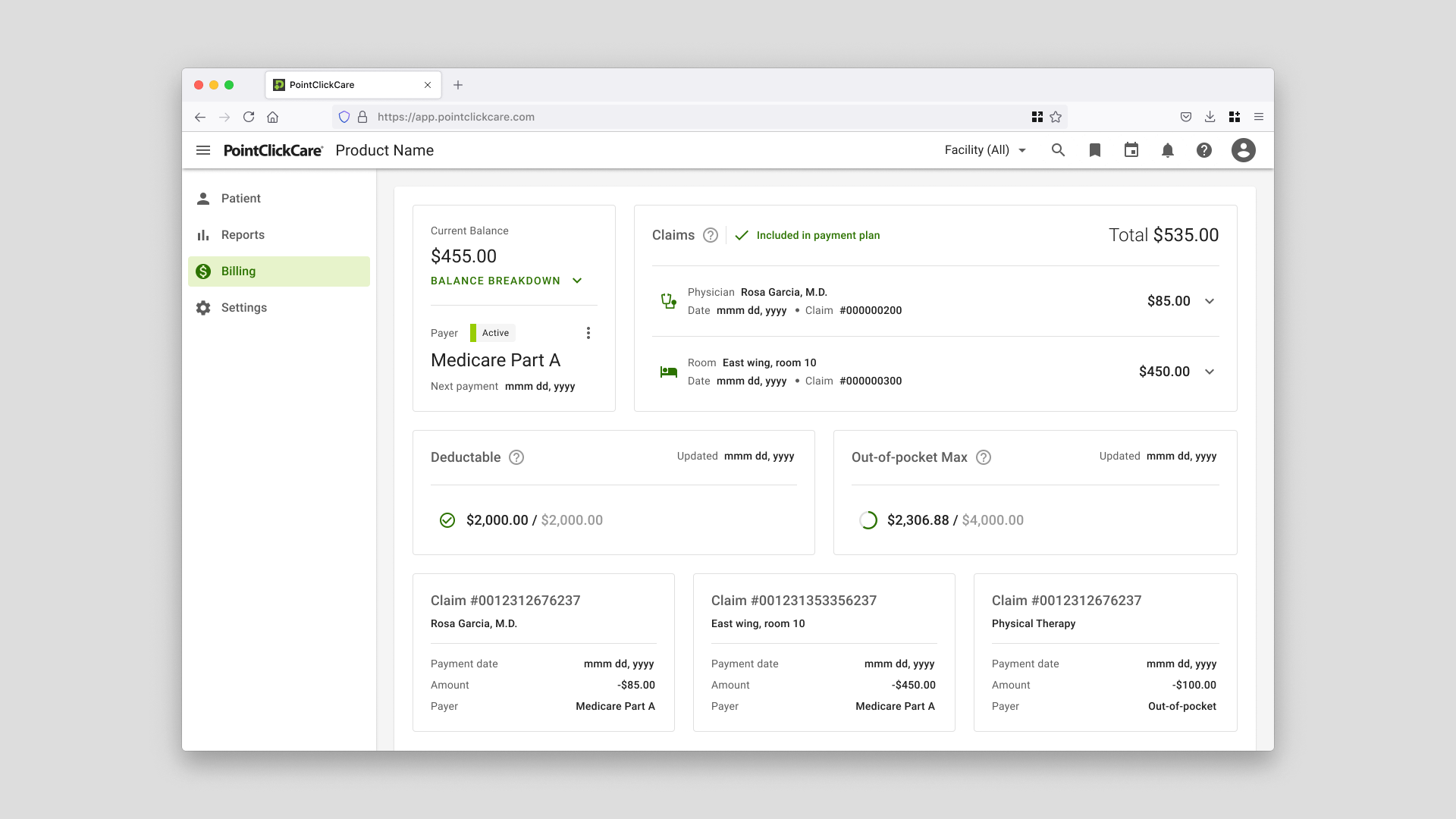
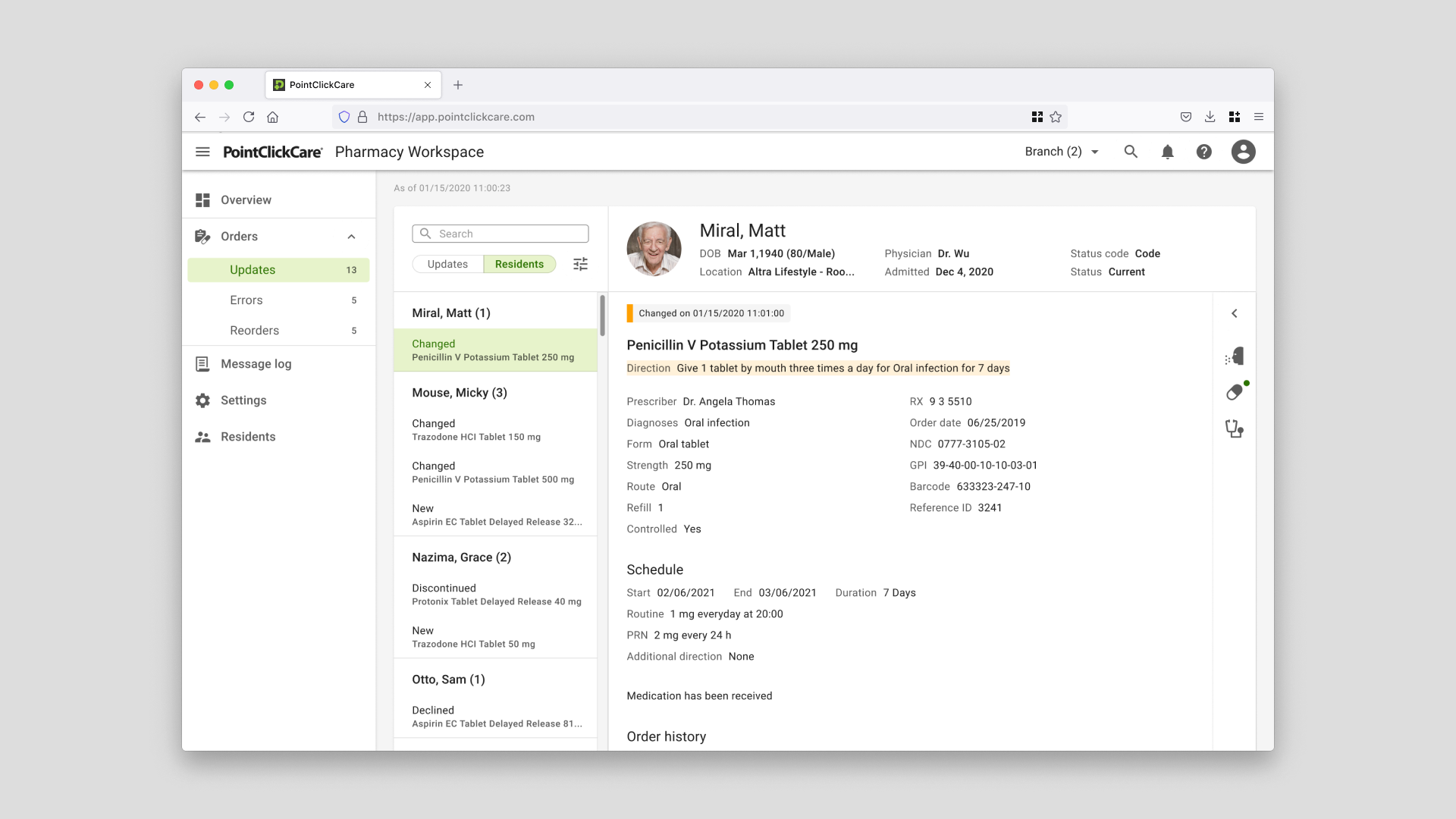
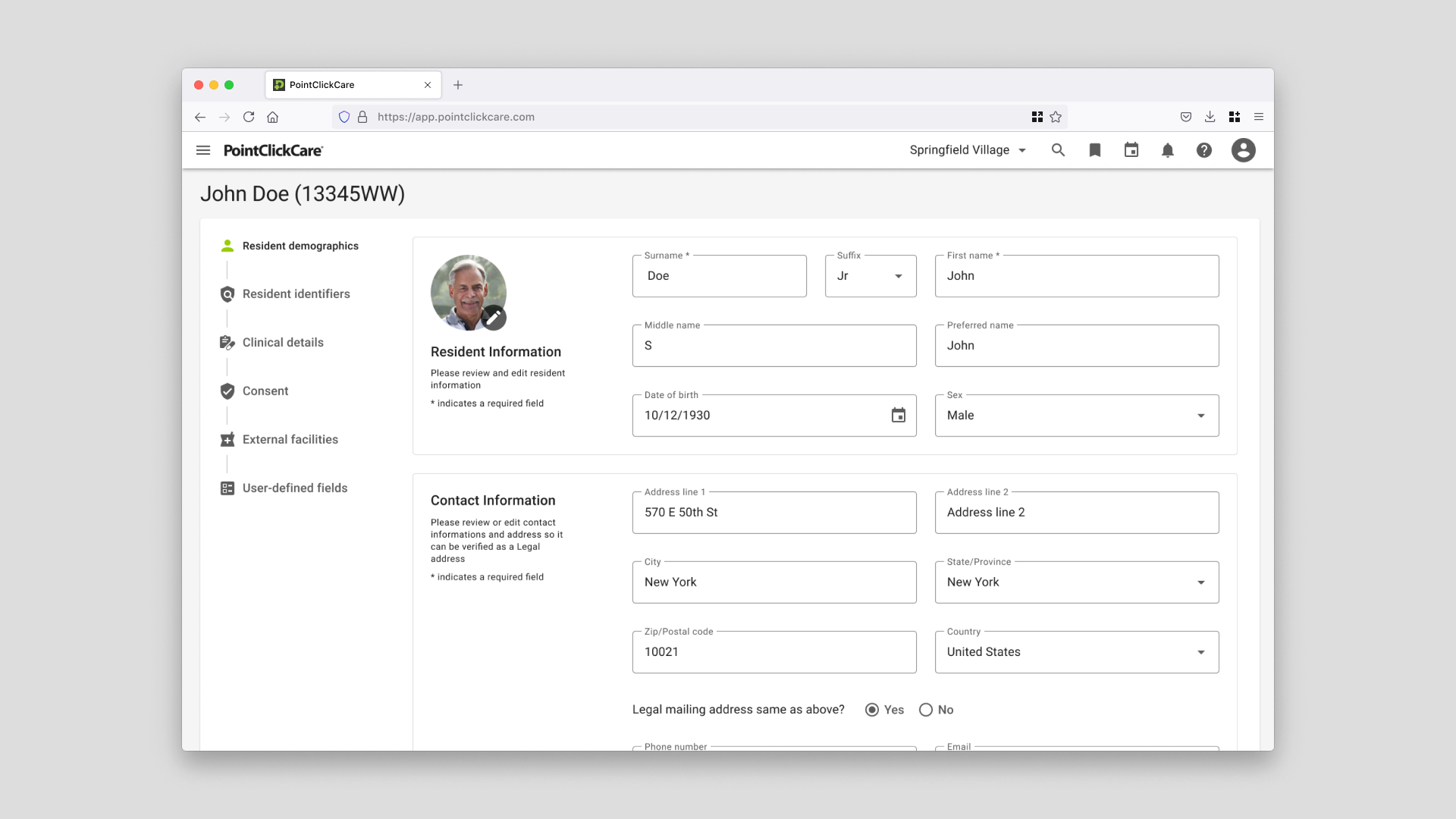
Testing with product
It is vital to create a design system using products it will be applied to, with real data and problems. Our goal is to create system enhances the user experience and best meets our business needs. Below is a little preview of the products that shaped the system.





What did I learn?
Enterprise Design system inevitably grows bigger and harder to maintain, especially with multiple products. Updates and changes become harder and slower as dependencies increase. Also, I witness inconsistent adoption of the design system across product portfolio. To fully leverage a design system and make communication simple, it is important to keep design & code aligned as much as possible.

What are the next steps?
- Measure metrics
- Update and maintain components
- Familiarizing ourselves with design system best practices